Do dan Don’t untuk Capai Desain Produk yang Baik

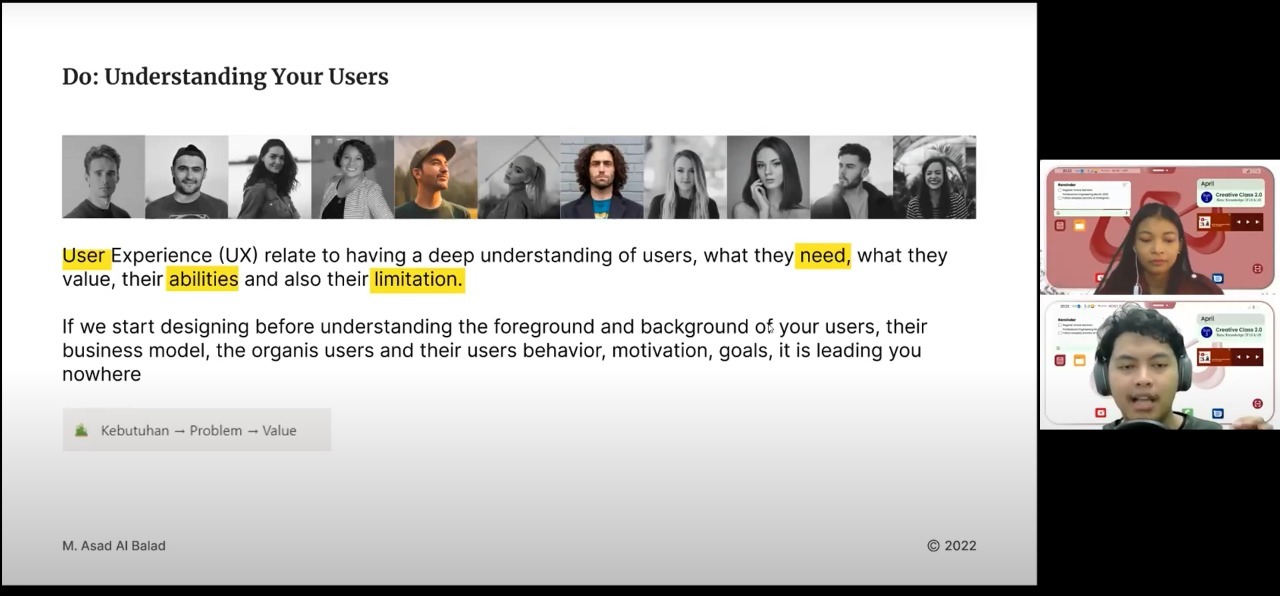
Muhammad Asad Al Balad, pembicara pada Creative Class AIChE ITS STudent Chaper memaparkan salah satu hal yang harus dilakukan dalam mendesain produk yakni memahami pengguna
Kampus ITS, ITS News – Proses merancang antarmuka serta pengalaman pengguna menjadi perhatian wajib demi mengantongi kepuasan pengguna. Untuk mencapai desain produk yang baik, terdapat beberapa hal yang harus dilakukan dan tidak boleh dilakukan.
Muhammad Asad Al Balad, intern UX Designer di Tiket.com diundang sebagai pembicara webinar American Institute of Chemical Engineers Institut Teknologi Sepuluh Nopember (AIChE ITS) Student Chapter. Dalam kesempatan ini, pria yang akrab disapa Asad ini membahas peranan antarmuka pengguna atau user interface (UI) serta pengalaman pengguna atau kerap disebut user experience (UX) dalam pengembangan suatu produk.
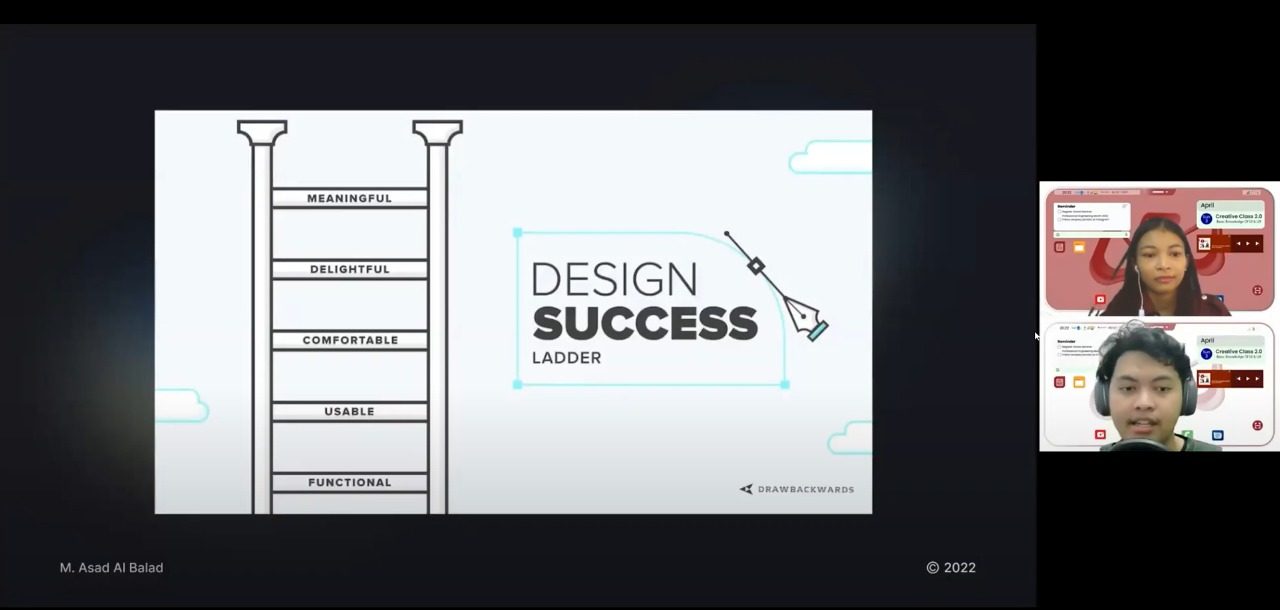
Dalam Creative Class bertajuk Basic Knowledge of UI & UX, Asad menjelaskan bahwa produk dikatakan berhasil apabila memenuhi lima tingkatan yang disebut sebagai design success ladder. Lima tingkatan tersebut adalah fungsional, dapat digunakan, nyaman, menyenangkan, dan bermakna.

Design Success Ladder yang menjadi tolak ukur kesuksesan suatu produk
Menurut Asad, produk dapat mencapai tingkatan tersebut dilakukan secara bertahap dari bawah. Mulai dari produk fungsional yang sekedar berfungsi namun masih sulit digunakan pengguna. Hingga produk bermakna yang mana telah menciptakan perubahan baik bagi hidup penggunanya.
Sehingga untuk mencapai tingkatan produk bermakna itu, ungkap Asad, terdapat beberapa do dan don’t yang harus diperhatikan. Poin pertama dalam do atau hal yang wajib dilakukan adalah memahami pengguna. “Mendesain tanpa memahami latar, perilaku, motivasi, maupun tujuan mereka (red: pengguna) tidak membawa kita kemana-mana,” tuturnya.
Meskipun manusia memiliki beragam watak dan kebiasaan, desainer harus bisa memilah mana saja profil pengguna yang sesuai dengan produk rancangannya. Dari situ, barulah desainer bisa melakukan pemahaman secara mendalam mengenai apa saja kebutuhan, bagaimana kemampuan dan batasan, serta apa value pengguna.
Selanjutnya, Asad menjelaskan, do yang kedua adalah membuat skala prioritas dari fitur yang ingin dikembangkan. Hal ini berkaitan dengan keterbatasan sumber daya desainer dan pengembang. Misalkan dari dua belas fitur yang diusulkan, desainer dapat memprioritaskan enam fitur utama yang mewakili kebutuhan pengguna. “Kualitas lebih utama ketimbang kuantitas,” tegas mahasiswa Departemen Sistem Informasi ini.

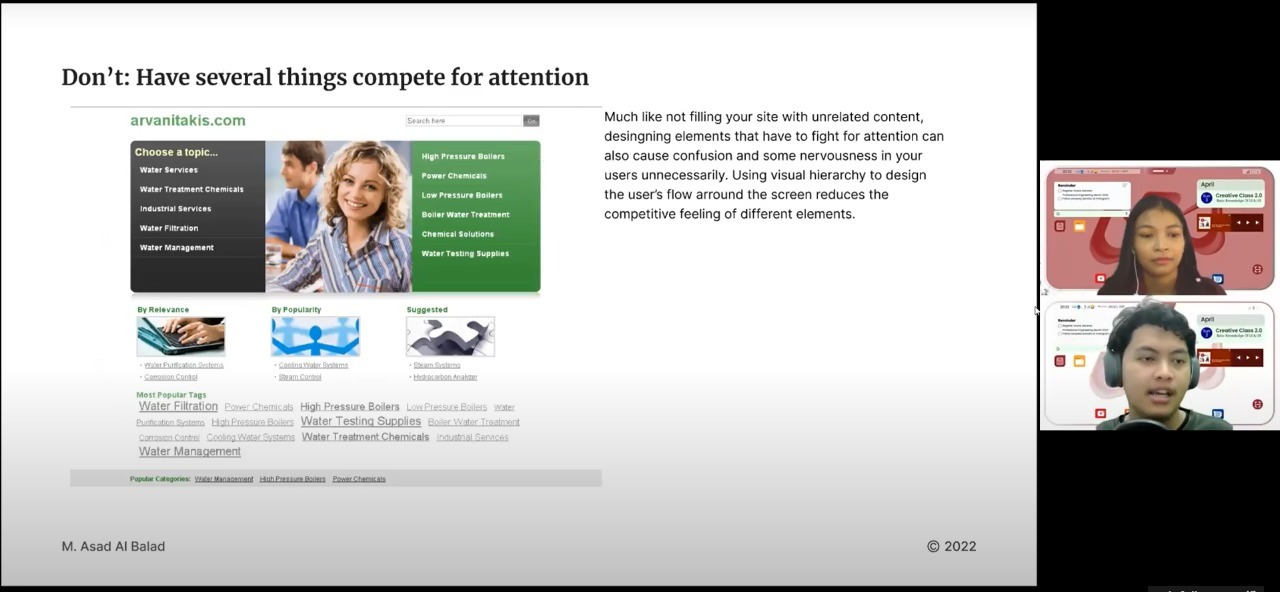
Contoh tampilan website yang memiliki kesalahan desain
Asad kemudian menambahkan satu poin do yang terakhir, yakni desainer juga harus memberikan pengalaman serupa terlepas dari perangkat apapun yang dikenakan user. “Misalkan pada website pemesanan tiket pesawat, pengguna harus merasa familiar dan mendapatkan pengalaman yang sama meskipun ia memesan dari ponsel maupun komputer,” terangnya.
Beralih ke hal yang tidak boleh dilakukan, Asad menjabarkan don’t pertama yaitu tidak boleh mengisi layar dengan informasi tidak relevan. Desainer harus mempertimbangkan informasi sesuai dengan tujuan pengguna, agar bisa fokus dan tidak membuang waktu pengguna secara percuma.
Selain itu, pada don’t kedua dijabarkan bahwa desainer tidak boleh meletakkan informasi yang menyaingi informasi utama dalam satu layar. Terlalu banyak informasi pada satu layar tak hanya membuat pengguna bingung, namun juga membuat mereka grogi dalam menjelajahi produk.
Karenanya, seorang desainer harus memperhatikan dan menerapkan hirarki visual secara bijaksana. Misalnya pada landing page, idealnya terdapat judul, call to action, hero image, dan juga social proof. “Konten diluar itu dapat dieliminasi,” ungkap mahasiswa yang dua kali berhasil bawa medali dari kompetisi UX Design Pagelaran Mahasiswa Nasional bidang Teknologi, Informasi, dan Komunikasi (Gemastik) itu mengakhiri. (*)
Reporter: Raisa Zahra Fadila
Redaktur: Najla Lailin Nikmah
Berita Terkait
-
Mengulik Pengaruh Teknologi Informasi dalam Implementasi HAKI di Indonesia
Kampus ITS, Opini – Tantangan dalam proses pengembangan suatu gagasan baru tidak berhenti sesaat setelah karya itu lahir. Adanya
12 April 2022, 16:04 -
MediTwin, Sistem Penanganan Medis Berbasis Metaverse Gagasan Mahasiswa ITS
Kampus ITS, ITS News – Guna melakukan digitalisasi dan perbaikan dalam penanganan medis di Indonesia, tim mahasiswa dari Institut Teknologi
12 April 2022, 16:04 -
Lima Tahun Menjadi Rektor ITS, Ashari Ceritakan Kenangan Indahnya
Kampus ITS, ITS News —Menghabiskan waktu selama lima tahun sebagai Rektor Institut Teknologi Sepuluh Nopember (ITS) benar-benar memberikan kenangan
12 April 2022, 16:04 -
ITS Naik Peringkat II Pendanaan PKM Terbanyak Nasional
Kampus ITS, ITS News – Mengukuhkan tekad di bidang keilmiahan, Institut Teknologi Sepuluh Nopember (ITS) berhasil menempati posisi terbanyak kedua perguruan
12 April 2022, 16:04